|
|
5 years ago | |
|---|---|---|
| .github | 5 years ago | |
| docs | 5 years ago | |
| examples | 5 years ago | |
| scripts | 5 years ago | |
| src | 5 years ago | |
| tests | 5 years ago | |
| .eslintrc | 5 years ago | |
| .gitignore | 5 years ago | |
| .npmignore | 5 years ago | |
| .travis.yml | 5 years ago | |
| LICENSE.md | 8 years ago | |
| README.md | 5 years ago | |
| package-lock.json | 5 years ago | |
| package.json | 5 years ago | |
README.md
Version 2 is now available and under development in the master branch
Check the support/1.x branch for version 1
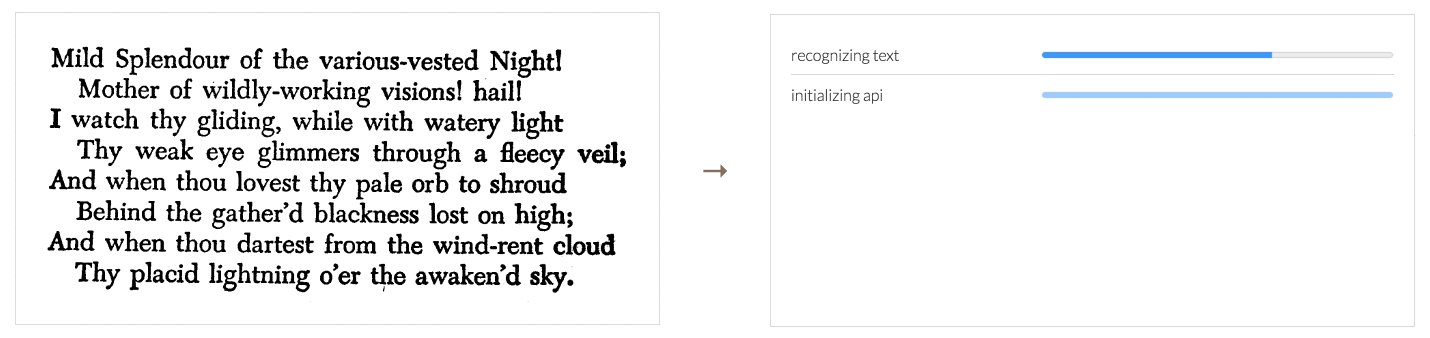
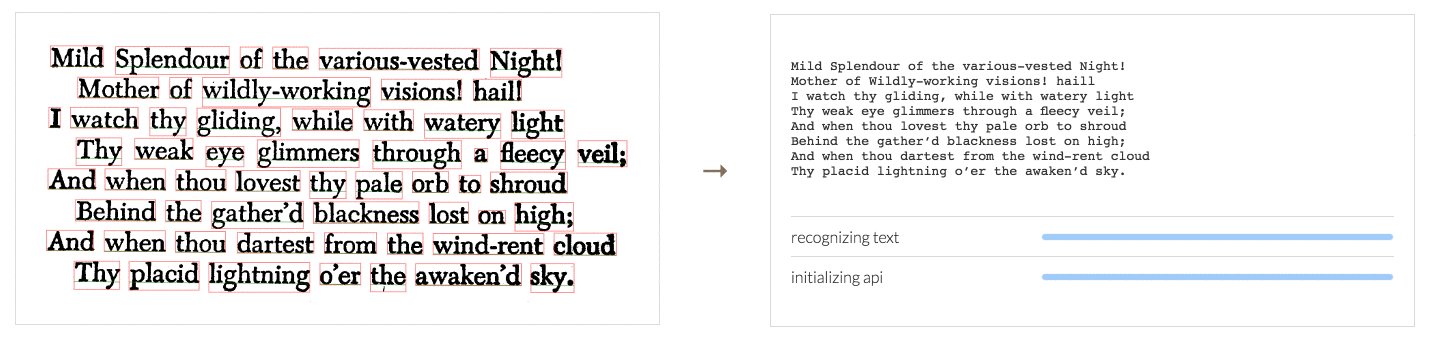
Tesseract.js is a javascript library that gets words in almost any language out of images. (Demo)
Tesseract.js wraps an emscripten port of the Tesseract OCR Engine. It works in the browser using webpack or plain script tags with a #CDN and on the server with Node.js. After you install it, using it is as simple as:
import { TesseractWorker } from 'tesseract.js';
const worker = new TesseractWorker();
worker.recognize(myImage)
.progress(progress => {
console.log('progress', progress);
}).then(result => {
console.log('result', result);
});
Check out the docs for a full explanation of the API.
Major changes in v2
- Upgrade to tesseract v4
- Support multiple languages at the same time, eg: eng+chi_tra for English and Traditional Chinese
- Supported image formats: png, jpg, bmp, pbm
Installation
Tesseract.js works with a <script> tag via local copy or CDN, with webpack via npm and on Node.js with npm/yarn.
CDN
<!-- v2 -->
<script src='https://unpkg.com/tesseract.js@v2.0.0-alpha.10/dist/tesseract.min.js'></script>
<!-- v1 -->
<script src='https://unpkg.com/tesseract.js@1.0.19/src/index.js'></script>
After including the script the Tesseract variable will be globally available.
Node.js
Tesseract.js currently requires Node.js v6.8.0 or higher
# For v2
npm install tesseract.js@next
yarn add tesseract.js@next
# For v1
npm install tesseract.js
yarn add tesseract.js
Documentation
Contributing
Development
To run a development copy of Tesseract.js do the following:
# First we clone the repository
git clone https://github.com/naptha/tesseract.js.git
cd tesseract.js
# Then we install the dependencies
npm install
# And finally we start the development server
npm start
The development server will be available at http://localhost:3000/examples/browser/demo.html in your favorite browser.
It will automatically rebuild tesseract.dev.js and worker.min.js when you change files in the src folder.
Building Static Files
To build the compiled static files just execute the following:
npm run build
This will output the files into the dist directory.