|
|
5 years ago | |
|---|---|---|
| dist | 5 years ago | |
| docs | 5 years ago | |
| examples | 5 years ago | |
| scripts | 5 years ago | |
| src | 5 years ago | |
| tests | 5 years ago | |
| .eslintrc | 6 years ago | |
| .gitattributes | 6 years ago | |
| .gitignore | 6 years ago | |
| .travis.yml | 5 years ago | |
| LICENSE.md | 8 years ago | |
| README.md | 5 years ago | |
| package-lock.json | 5 years ago | |
| package.json | 5 years ago | |
README.md
Tesseract.js
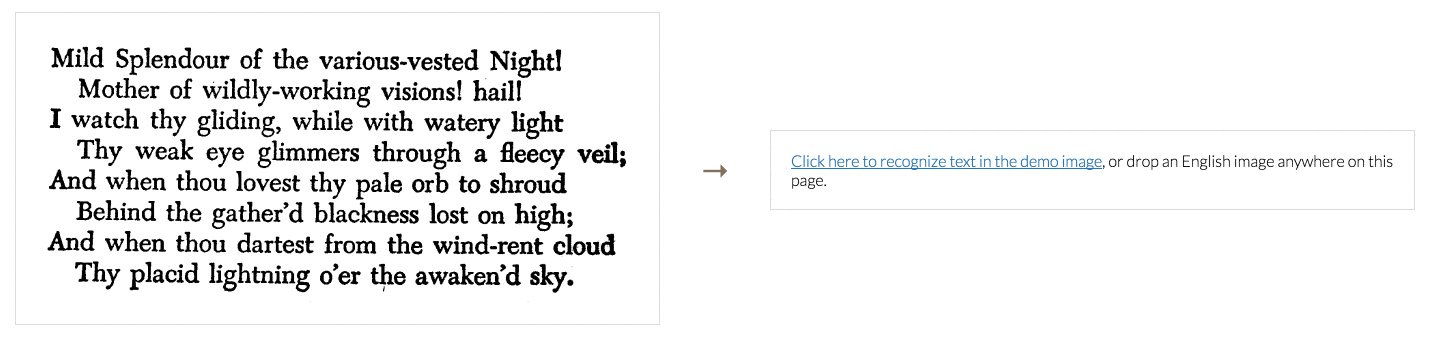
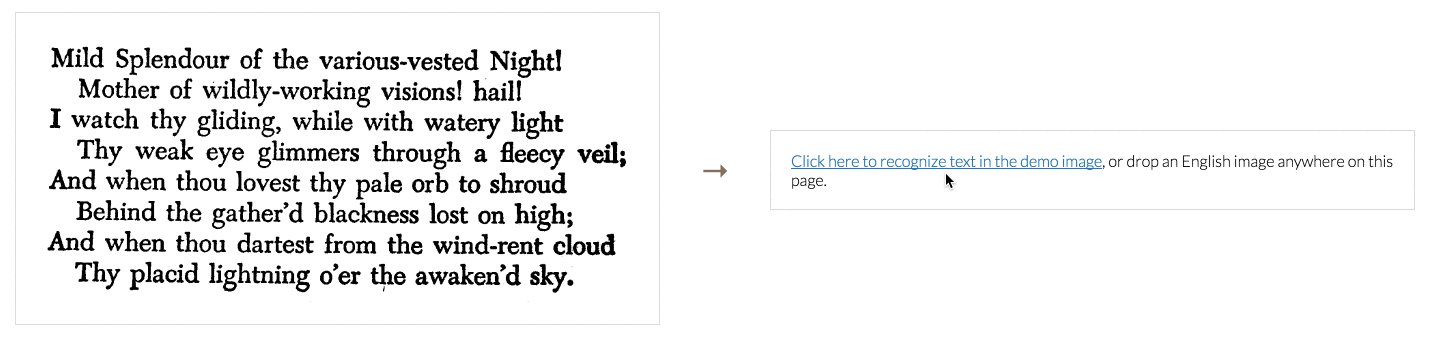
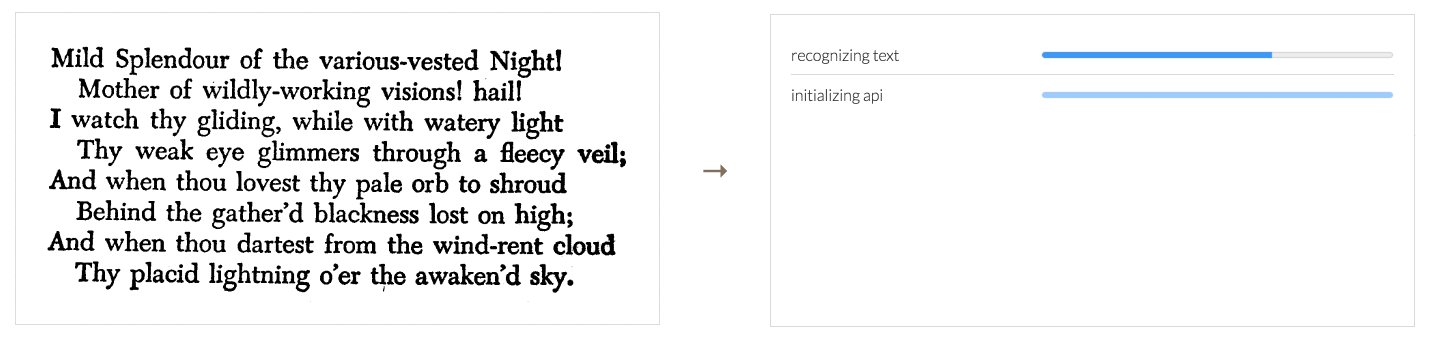
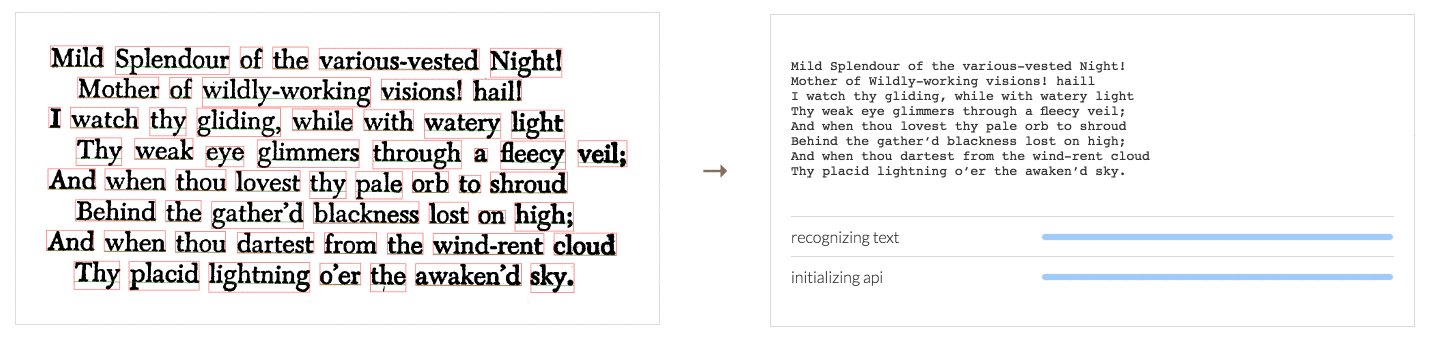
Tesseract.js is a javascript library that gets words in almost any language out of images. (Demo)
Tesseract.js works with script tags, webpack, and Node.js. After you install it, using it is as simple as
import { TesseractWorker } from 'tesseract.js';
const worker = new TesseractWorker();
worker.recognize(myImage)
.progress((p) => { console.log('progress', p); })
.then((result) => { console.log('result', result); });
Check out the docs for a full treatment of the API.
Provenance
Tesseract.js wraps an emscripten port of the Tesseract OCR Engine.
Installation
Tesseract.js works with a <script> tag via local copy or CDN, with webpack via npm, and on Node.js via npm. Check out the docs for a full treatment of the API.
CDN
You can simply include Tesseract.js with a CDN like this:
<script src='https://cdnjs.cloudflare.com/ajax/libs/tesseract.js/2.0.0/tesseract.min.js'></script>
After including your scripts, the Tesseract variable will be defined globally!
npm
First:
> yarn add tesseract.js
or
> npm install tesseract.js --save
Note: Tesseract.js currently requires Node.js v6.8.0 or higher.
Documentation
Contributing
Development
To run a development copy of tesseract.js, first clone this repo.
> git clone https://github.com/naptha/tesseract.js.git
Then, cd tesseract.js && npm install && npm start
> cd tesseract.js
> npm install && npm start
... a bunch of npm stuff ...
Starting up http-server, serving ./
Available on:
http://127.0.0.1:3000
http://[your ip]:3000
Then open http://localhost:3000/examples/browser/demo.html in your favorite browser. The devServer automatically rebuilds tesseract.dev.js and worker.min.js when you change files in the src folder.
Building Static Files
After you've cloned the repo and run npm install as described in the Development Section, you can build static library files in the dist folder with
> npm run build