|
|
1 year ago | |
|---|---|---|
| .github | 2 years ago | |
| benchmarks | 2 years ago | |
| docs | 1 year ago | |
| examples | 1 year ago | |
| scripts | 2 years ago | |
| src | 1 year ago | |
| tests | 1 year ago | |
| .eslintrc | 2 years ago | |
| .gitignore | 2 years ago | |
| .gitpod.Dockerfile | 5 years ago | |
| .gitpod.yml | 5 years ago | |
| .npmignore | 2 years ago | |
| LICENSE.md | 8 years ago | |
| README.md | 1 year ago | |
| babel.config.json | 2 years ago | |
| package-lock.json | 1 year ago | |
| package.json | 1 year ago | |
README.md
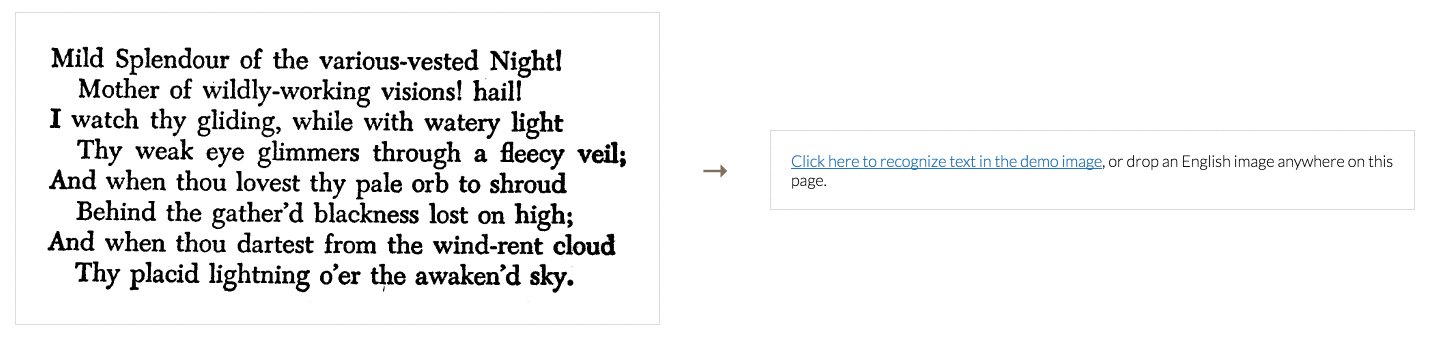
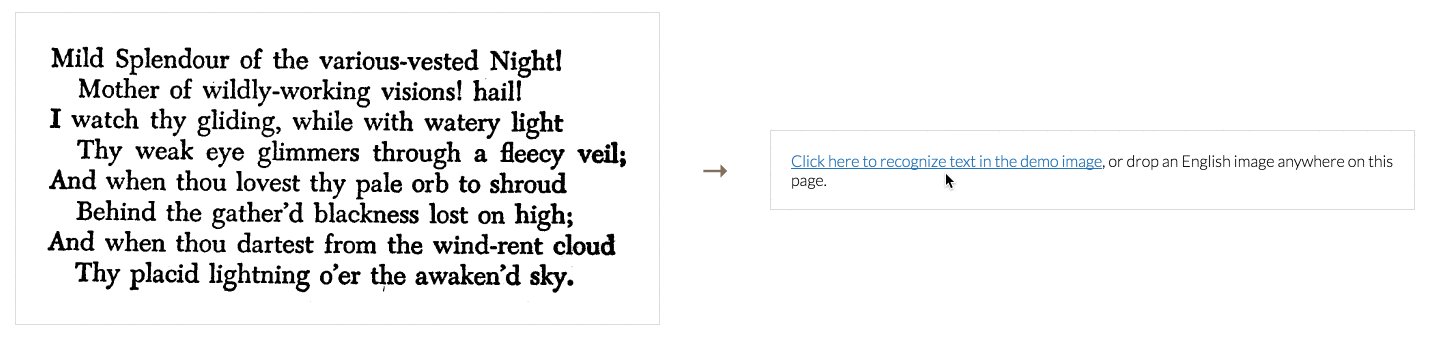
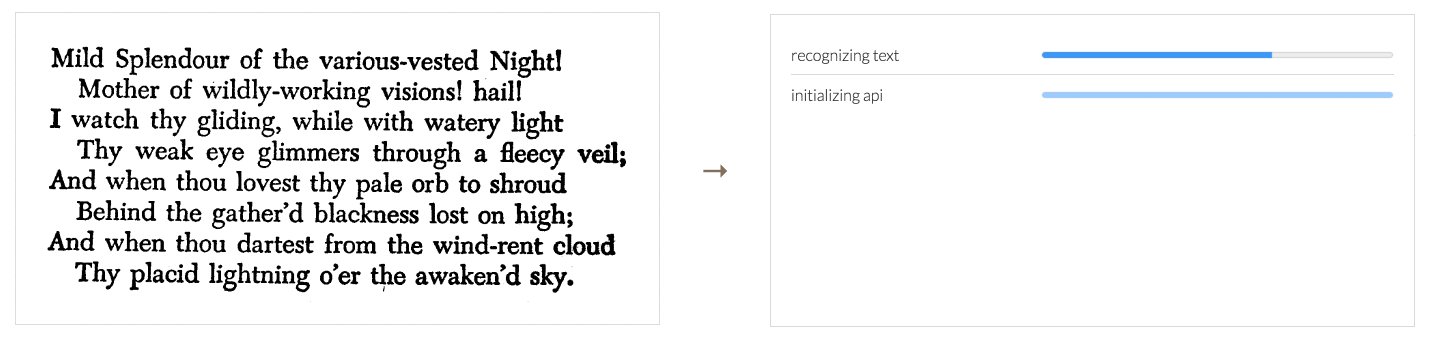
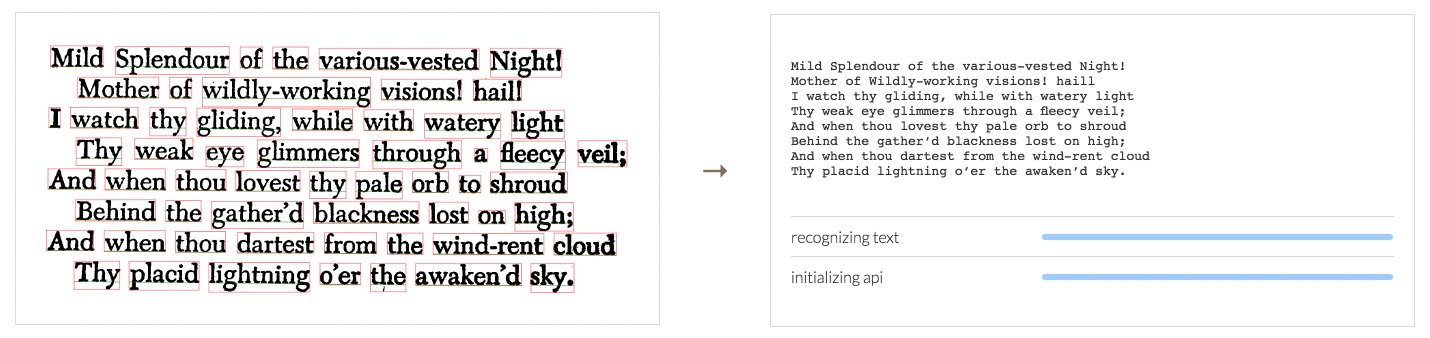
Tesseract.js is a javascript library that gets words in almost any language out of images. (Demo)
Image Recognition
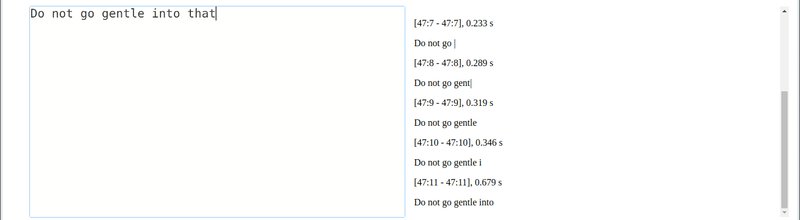
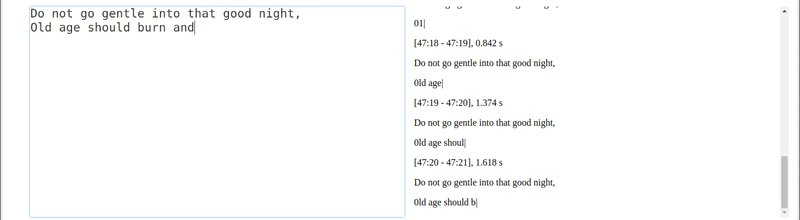
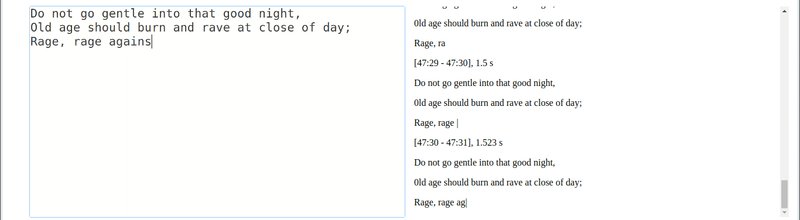
Video Real-time Recognition
Tesseract.js wraps a webassembly port of the Tesseract OCR Engine. It works in the browser using webpack or plain script tags with a CDN and on the server with Node.js. After you install it, using it is as simple as:
import Tesseract from 'tesseract.js';
Tesseract.recognize(
'https://tesseract.projectnaptha.com/img/eng_bw.png',
'eng',
{ logger: m => console.log(m) }
).then(({ data: { text } }) => {
console.log(text);
})
Or using workers (recommended for production use):
import { createWorker } from 'tesseract.js';
const worker = await createWorker({
logger: m => console.log(m)
});
(async () => {
await worker.loadLanguage('eng');
await worker.initialize('eng');
const { data: { text } } = await worker.recognize('https://tesseract.projectnaptha.com/img/eng_bw.png');
console.log(text);
await worker.terminate();
})();
For a basic overview of the functions, including the pros/cons of different approaches, see the intro. Check out the docs for a full explanation of the API.
Major changes in v4
Version 4 includes many new features and bug fixes--see this issue for a full list. Several highlights are below.
- Added rotation preprocessing options (including auto-rotate) for significantly better accuracy
- Processed images (rotated, grayscale, binary) can now be retrieved
- Improved support for parallel processing (schedulers)
- Breaking changes:
createWorkeris now asyncgetPDFfunction replaced bypdfrecognize option
Major changes in v3
- Significantly faster performance
- Runtime reduction of 84% for Browser and 96% for Node.js when recognizing the example images
- Upgrade to Tesseract v5.1.0 (using emscripten 3.1.18)
- Added SIMD-enabled build for supported devices
- Added support:
- Node.js version 18
- Removed support:
- ASM.js version, any other old versions of Tesseract.js-core (<3.0.0)
- Node.js versions 10 and 12
Major changes in v2
- Upgrade to tesseract v4.1.1 (using emscripten 1.39.10 upstream)
- Support multiple languages at the same time, eg: eng+chi_tra for English and Traditional Chinese
- Supported image formats: png, jpg, bmp, pbm
- Support WebAssembly (fallback to ASM.js when browser doesn't support)
- Support Typescript
Read a story about v2: Why I refactor tesseract.js v2?
Check the support/1.x branch for version 1
Installation
Tesseract.js works with a <script> tag via local copy or CDN, with webpack via npm and on Node.js with npm/yarn.
CDN
<!-- v4 -->
<script src='https://cdn.jsdelivr.net/npm/tesseract.js@4/dist/tesseract.min.js'></script>
After including the script the Tesseract variable will be globally available.
Node.js
Requires Node.js v14 or higher
# For latest version
npm install tesseract.js
yarn add tesseract.js
# For old versions
npm install tesseract.js@3.0.3
yarn add tesseract.js@3.0.3
Documentation
Use tesseract.js the way you like!
- Electron Version: https://github.com/Balearica/tesseract.js-electron
- Chrome Extension (with Manifest V3): https://github.com/Tshetrim/Image-To-Text-OCR-extension-for-ChatGPT
- Converting PDF to text: https://github.com/racosa/pdf2text-ocr
The following are old examples that use depreciated versions of Tesseract.js. Updating to Tesseract.js v4 is highly recommended. Users are encouraged to create updated examples (or make entirely new ones) and submit them as pull requests.
- Offline Version: https://github.com/jeromewu/tesseract.js-offline
- Custom Traineddata: https://github.com/jeromewu/tesseract.js-custom-traineddata
- Firefox Extension: https://github.com/gnonio/korporize
- With Vue: https://github.com/jeromewu/tesseract.js-vue-app
- With Angular: https://github.com/jeromewu/tesseract.js-angular-app
- With React: https://github.com/jeromewu/tesseract.js-react-app
- Typescript: https://github.com/jeromewu/tesseract.js-typescript
- Video Real-time Recognition: https://github.com/jeromewu/tesseract.js-video
React Native is not supported as it does not support Webassembly.
Contributing
Development
To run a development copy of Tesseract.js do the following:
# First we clone the repository
git clone https://github.com/naptha/tesseract.js.git
cd tesseract.js
# Then we install the dependencies
npm install
# And finally we start the development server
npm start
The development server will be available at http://localhost:3000/examples/browser/demo.html in your favorite browser.
It will automatically rebuild tesseract.dev.js and worker.dev.js when you change files in the src folder.
Online Setup with a single Click
You can use Gitpod(A free online VS Code like IDE) for contributing. With a single click it will launch a ready to code workspace with the build & start scripts already in process and within a few seconds it will spin up the dev server so that you can start contributing straight away without wasting any time.
Building Static Files
To build the compiled static files just execute the following:
npm run build
This will output the files into the dist directory.
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]